Using the QoS Script Policy
Learn how to add custom utility scripts for performing different actions to the policy definition, using JavaScript, Jython, or BeanShell script languages.
For information about using policies in the context of the Community Manager developer portal, see Business Policies.
Table of Contents
- Introduction
- Script Policy Options
- Configuration
- Activating a policy
- Attaching a policy
- QoS Script Policy: use cases for Policy Manager
- QoS Script Policy: use cases for the Akana API Platform (Community Manager)
Introduction
The Quality of Service (QoS) Script Policy allows you to add custom utility scripts for performing different actions to the policy definition, using JavaScript, Jython, or BeanShell script languages.
The Policy Manager Scripting API, located in the \docs\scriptDocs folder of the Policy Manager installation folder, provides a series of interfaces and classes you can use to build process-related scripts. The API includes lots of use cases and sample code you can experiment with and use as a baseline when building your own custom quota management scripts.
You can also access the API on the Akana Documentation Repository: Policy Manager Scripting API.
Script Policy Options
The policy includes the configuration options shown below.
Script Policy Details
- Name: A read-only field that displays the name of the Script Policy.
- Description: A read-only field that displays the description of the Script Policy.
Script Policy
- Imports: This section includes common functions that you might need to perform in your scripts that have been saved in Script objects, using the Policy Manager > Workbench > Organization > Scripts > Add Script function. The available scripts are listed in the Available Scripts tree. You can move any number of the scripts in that tree to the Imported Scripts list box. Only scripts that match the language type are available for selection in the tree.
- Script Language: A drop-down list box that allows you to select the script language for the script to be added. Supported options: JavaScript, Jython, and BeanShell Engine script language types.
- Expression: A text box that allows you to enter your script.
- Test Script: A button that allows you to test the entered expression to determine if it is properly formed. This option is available in Policy Manager version 7.x only.
Configuration
Let's take a quick walkthrough of the Script Policy configuration process to get you started.
Step 1: Review Script Creation Process
The first step is to review the following documentation, to become familiar with the script creation process, available tools, and the Policy Manager scripting API:
- Scripting documentation: Getting Started with Scripts
- Policy Manager Scripting API, applicable version: Policy Manager Scripting API
Step 2: Add Policy
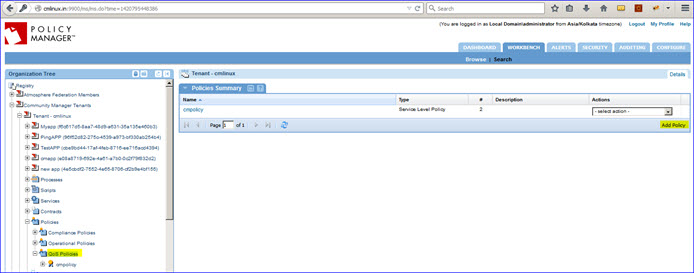
In Policy Manager, you can create a Script Policy instance using Add Policy in the Policies > QoS Policies section.
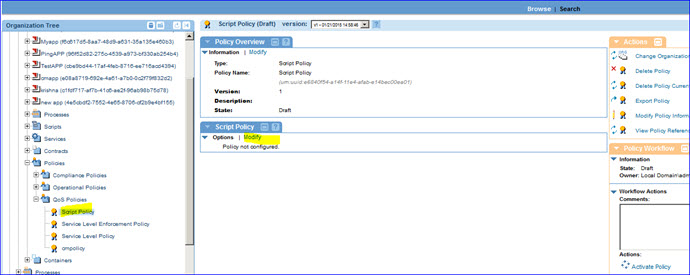
Step 3: Modify Policy
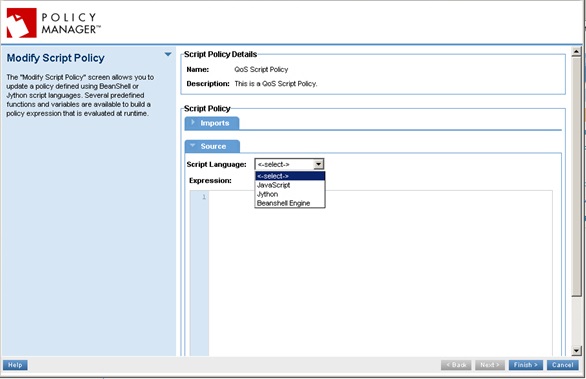
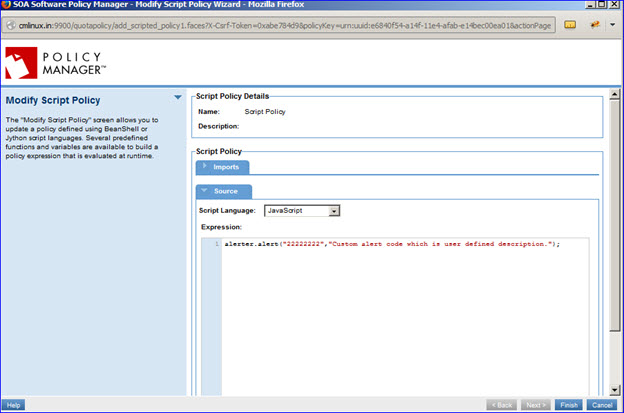
When you click Modify to make changes to the Script Policy on the Policy Details page, the initial policy looks like this:

Select the script language from the drop-down list box, and then enter your script into the Expression text box.
Supported script languages:
- JavaScript
- Jython
- Beanshell Engine (http://www.beanshell.org)
Click Finish to add your script, and then click Close to exit the wizard.
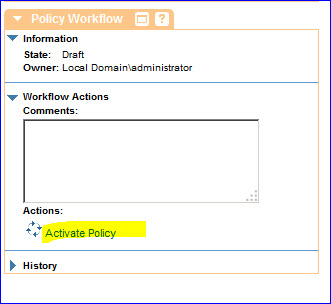
Step 4: Activate Policy
When the policy configuration is complete, activate the policy so that you can use it.
Activate the policy in the Policy Workflow Portlet.
Step 5: Attach Policy
After you've saved and activated your policy, attach it to a web service operation.
Step 6: Test Policy
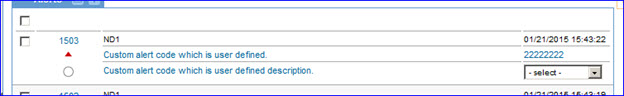
To test the policy, send a request and view the Alerts portlet in the Registry of the Organization Tree. An alert is generated for each request sent.
Activating a policy
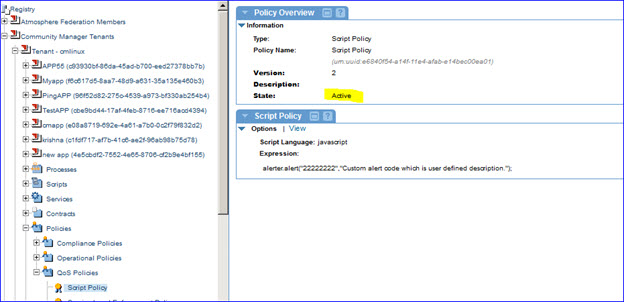
When you create and configure a policy, the policy is in Draft state. When the policy configuration is complete, activate the policy: click Activate Policy and then confirm. See Activate a Policy.
A policy in Draft state is not available for general use. Once you activate the policy, it is in Active state and is available for use.
QoS Script Policy: use cases for Policy Manager
For a walkthrough on how to use scripts and access to the Policy Manager Scripting API for each Policy Manager version, see Getting Started with Scripts.
Attaching a policy
To use the policy, go to the Policies folder in the respective organization and attach the policy to a web service, binding, or binding operation.
QoS Script Policy: use cases for the Akana API Platform (Community Manager)
This section provides a list of Community Manager-specific usage scenarios for the Script Policy.
It includes:
- Add / Configure Script Policy
- How Do I Verify Script Policy at the Service Level?
- How Do I Verify Script Policy at the Contract Level?
- How Do I Verify Script Policy at the License > Term Level?
Add / Configure Script Policy
This example will configure s Script Policy using JavaScript.
Note: If you are using a Script Policy with Community Manager, you must first add the policy to the Community Manager Tenant Organization in Policy Manager. Once that's done, it will be available for selection in the Community Manager developer portal.
- Go to the Policy Manager Management Console > Tenant Organization > Policies > QoS Policies and choose Add Policy.

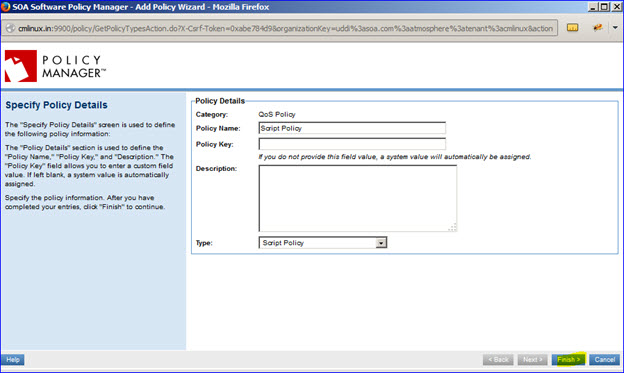
- Specify Policy Name, Policy Type (Script Policy), click Finish, and then click Close.

- On the Script Policy Details screen, click Modify.

- Select the script language (for example, JavaScript) and specify the following script:
alerter.alert("22222222","Custom alert code which is user defined.");
- Click Finish.
- Activate the policy.


How Do I Verify Script Policy at the Service Level?
- Launch Community Manager.
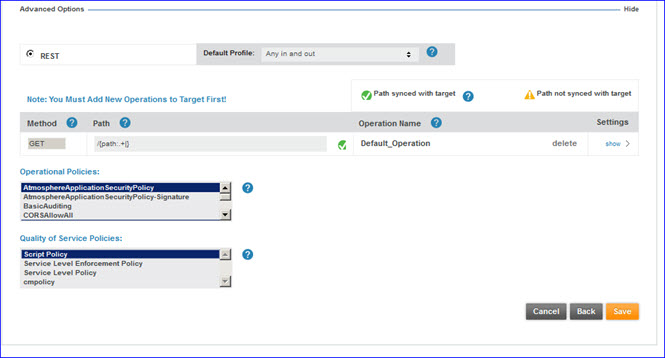
- Attach the Script Policy at the Service Level as shown below in the Edit API Wizard > Proxy section.

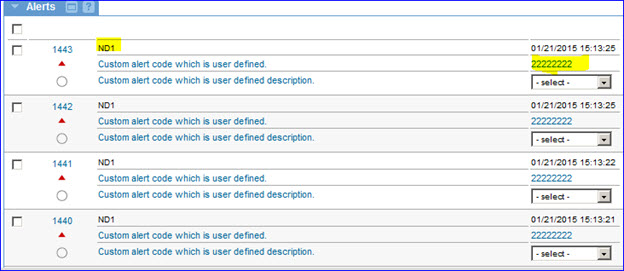
- Now send requests from the app in Test Client. An alert is generated for each request. You can see these alerts in Policy Manager > Registry level.

How do I Verify Script Policy at the Contract Level?
- Launch Community Manager.
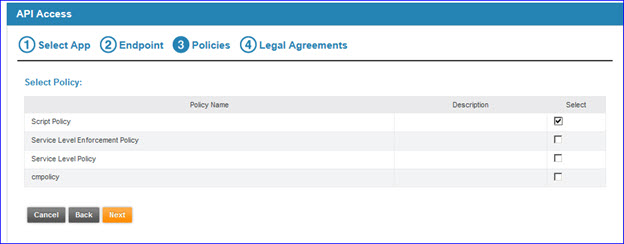
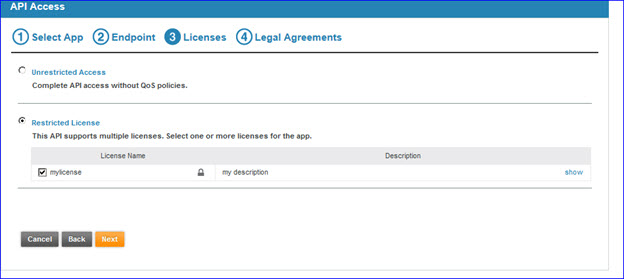
- While requesting API Access, select the Script Policy checkbox and finish the process. Make sure the contract is activated.

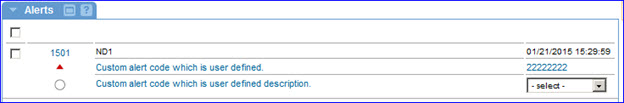
- Send a request from the app in Test Client. The request should be successful and you will see the following alert type for each request.

How Do I Verify Script Policy at the License > Term Level?
- Launch Community Manager.
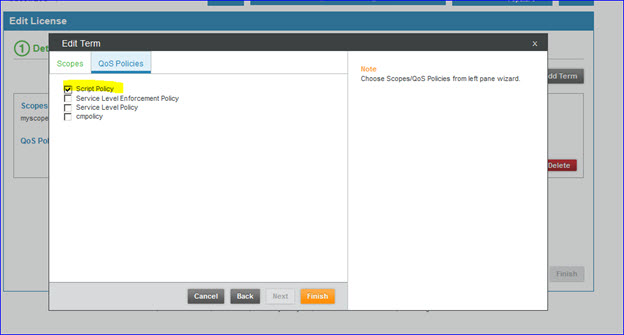
- Choose Edit License and attach the Script Policy.

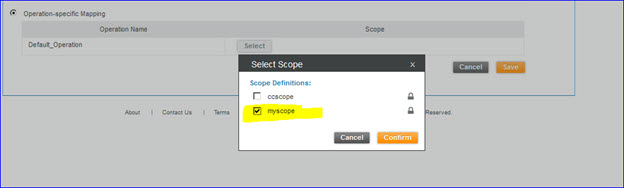
- Select the scope that is used with your license.

- Request API access and select the same license.

- Activate the contract.
- Go to Test Client and send a request. You'll see an alert in Policy Manager for each request.