POST /api/dropbox/pictures
Uploads an image, for a resource such as a user profile, to the Dropbox. Provides a temporary storage location for an avatar image the user uploads as part of creating or updating a resource such as a user profile, an API, or an app.
For more information on managing images associated with resources on the portal, refer to Managing Avatars on the Portal.
For an illustration of running this operation in Postman, see Managing Multipart/Form-Data Uploads: Dropbox Service: Add Picture.
For a training exercise that uses this operation, including video, see Example: Adding an App Avatar.
Authorization Roles/Permissions: Must be logged in. Must be logged in and must be either an authorized user for the resource or a site admin.
This topic includes the following sections:
HTTP Method
POST
URL
https://{hostname}/api/dropbox/pictures
Sample Request
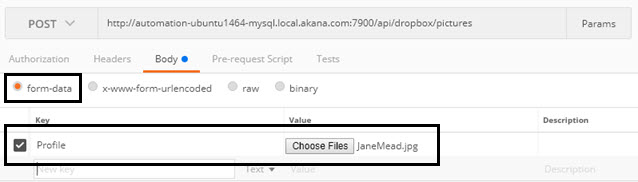
The example below shows a picture being uploaded. The image is part of the multipart/form-data request body.
Note: If you are using iframes, you can wrap the image in HTML so that it will work with the browser's same-origin security policy. For more information, see File Upload with Ajax.
Sample Request URL
https://{hostname}/api/dropbox/pictures
Sample request headers
POST /api/dropbox/pictures HTTP/1.1
Host: {hostname}
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Content-Type: multipart/form-data; boundary=---------------------------15197250722578
X-Csrf-Token_acmepaymentscorp: TokenID%3D8ed70a13-8469-11e8-b37a-b155e4eabeb8%2CexpirationTime%3D153...
Sample request body
The request body is the image which the user uploaded. The key name is Profile and the value is the avatar filename, as shown below.

For an end-to-end example of running this operation in Postman, see Managing Multipart/Form-Data Uploads: Dropbox Service: Add Picture.
Request Headers
For general information on request header values, refer to HTTP Request Headers.
| Header | Description |
|---|---|
| Accept | Any Accept header value that supports a response Content-Type of text/plain is valid; for example, */*. |
| Content-Type | multipart/form-data |
| Cookie | AtmoAuthToken_{fedmemberid}={cookie value, which usually starts with TokenID}—The platform cookie. This is the Akana API Platform authorization token, and must be sent with every API request that requires login. For more information and an example, see Session cookies. |
| X-Csrf-Token_{fedmemberID} | The CSRF prevention header; may or may not be required, depending on platform settings. See CSRF Prevention on the Platform. By default, the CSRF header is not required for GET operations and is required for all others, with a few exceptions relating to user login. |
Request Parameters
| Parameter | Parm Type | Data Type | Required | Description |
|---|---|---|---|---|
| InMultiPart | Body | multipart | Required | The image that will be associated with the resource, and possibly additional metadata. For example, the picture might be wrapped in HTML; see File Upload with Ajax. |
Response
If successful, this operation returns HTTP status code 200, with a string confirmation that the operation is complete.
Sample Response
The sample response below shows that the operation completed successfully.
Sample response headers
HTTP/1.1 200 OK Content-Type: text/html Expires: Tue, 29 Sep 2015 14:10:36 GMT
Sample response body #1: plain text
1001
Sample response body #2: with Wrap In HTML parameter
<!DOCTYPE html><html lang="en" status="200" statusText="success"><head><meta content="text/html; charset=UTF-8" http-equiv="Content-Type"><meta content="IE=edge" http-equiv="X-UA-Compatible"><meta name="description" content="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lacus elit, ornare eget luctus vel, porta id elit. Maecenas molestie, libero sit amet blandit faucibus, orci nisi aliquet nisi, id mollis mauris ipsum a enim. Morbi lacus velit, placerat sit amet luctus eget, pulvinar a massa. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eleifend tincidunt pellentesque. Cras eu sapien massa, vitae rutrum sapien. Aenean id condimentum sem. Suspendisse tempor luctus ipsum, vel metus."></head> <body status="200" statusText="success">1001</body></html>
Note: for information about the HTML wrapper shown in the sample response above, see File Upload with Ajax.
Response Headers
For general information on response header values, refer to HTTP Response Headers.
| Header | Description |
|---|---|
| Content-Type | text/plain |
Response Body
| Name | Type | Description |
|---|---|---|
| PictureID | long | A temporary ID for a picture on the platform, such as the avatar for an app, API, or user. The PictureID is assigned by the Dropbox when the picture is first uploaded to the server, using the Dropbox service, as part of adding or updating the resource. PictureID is essentially the same as DropboxId. |
Error Codes/Messages
If the call is unsuccessful an error code/message is returned. One or more examples of possible errors for this operation are shown below.
| Item | Value |
|---|---|
| 401 | Unauthorized. For example, you would get this response if you didn't include the custom X-Csrf-Token_{fedmemberID} header in the request, when it was required by the platform settings; or if you included an invalid or expired value for this header. You would also get this response for any operation that requires login (almost all) if the login cookie was missing. |
| 500 | An error occurred processing the call. |
More information about Akana API Platform API error messages.