Example: Adding an App Avatar
This example walks you through adding an avatar for an app in the Akana API Platform, using the platform API.
An app team member or a Business Admin can perform this task.
It includes:
Overview
This exercise assumes that you already have:
- A valid login for the Akana API Platform.
- An app that you're authorized to access. You'll need to know the App ID.
- An avatar image in an accessible location. Recommended sizing is 75 x 75 pixels.
Essentially, you'll do the following:
- Log in: POST /api/login.
- Upload the image to the dropbox: POST /api/dropbox/pictures.
- Optional: Assign the image dimensions: PUT /api/dropbox/pictures/{PictureID}. Note we recommend uploading the recommended size and you won't need to assign image dimensions.
- Optional: check how the image will look at the specified dimensions: GET /api/dropbox/pictures/{PictureID}.
- Update the app to include the new image: PUT /api/apps/{AppID}.
- Log out.
Instructions
Follow the detailed instructions below.
To add an app avatar in the Akana API Platform using the API
- Log in via the API, POST /api/login operation, using your own email and password in the body of the operation instead of the placeholder values given below.
- HTTP method: POST
- URL: https://{hostname}/api/login
- Accept header: application/json
- Content-Type header: application/json
- Request Body:
{ "email":"MyEmailAddress", "password":"MyPassword" }
The platform API returns the login cookie, which you'll need to send with the request headers for any operation that requires login, and the CSRF cookie, which you'll need to use to put together the CSRF header if required by platform settings (not covered in this exercise: see Example: Using the CSRF header).
- Upload the image to the dropbox, using the POST /api/dropbox/pictures operation. In your API call, you'll need to specify the name and path for the image.
- HTTP method: POST
- URL: https://{hostname}/api/dropbox/pictures
- Content-Type header: multipart/form-data
- CSRF header: include it if needed. Usually needed for POST operations. If you are not sure, refer to CSRF Prevention on the Platform.
- Optional: Specify the sizing dimensions, using the PUT /api/dropbox/pictures/{PictureID} operation. Note that if you make sure your image is the correct size, outside the platform, you can skip this step.
In your API call, specify the PictureID (DropboxID) that was returned by the previous operation.
- HTTP method: POST
- URL: https://{hostname}/api/dropbox/pictures/{PictureID}
- Accept header: application/json
- Content-Type header: application/x-www-form-urlencoded
- CSRF header: include it if needed. If you are not sure whether it's needed or not, refer to CSRF Prevention on the Platform.
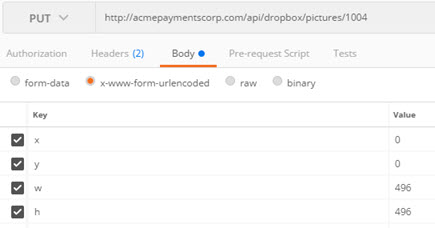
- The request body includes the dimensions of the file. Define the following keys: x, y, w, h (X and Y axes, height and width).
See the example below from Postman.

- Optional: Review the new image to see how it will look as the avatar, using the GET /api/dropbox/pictures/{PictureID} operation. In your API call, specify the PictureID (DropboxID). The image is returned.
- HTTP method: GET
- URL: https://{hostname}/api/dropbox/pictures/{PictureID}
- Accept header: image/jpeg
- CSRF header: include it if needed. See CSRF Prevention on the Platform.
- Modify the app definition to include the new image, using the PUT /api/apps/{AppID} operation. In your API call, you'll need to specify the AppID, and in the body you'll need to include the app name and the DropboxID.
- HTTP method: POST
- URL: https://{hostname}/api/apps/{AppID}
- Accept header: text/plain
- Content-Type header: multipart/form-data
- CSRF header: include it if needed. Usually needed for POST operations. See CSRF Prevention on the Platform.
- Request Body:
{ "Name": "MyAppName", "PictureID":"1234" }
- When done, remember to log out using the GET /api/login/endsession operation. Use the following values:
- URL: https://{hostname}/api/login/endsession
- Accept header: application/json
Training video
The training video below walks you through all the steps in this example and shows the results in the browser.
- Example: Adding an App Avatar—video (on this website)