GraphQL Support in the Developer Portal
Information about working with GraphQL APIs in the Community Manager developer portal.
For information about installing and configuring so that GraphQL support is enabled, see Installing and Configuring GraphQL for the Akana API Platform.
Valid in Version: 2022.1.0 and later
Table of Contents
- Overview
- Adding a GraphQL API
- Viewing a GraphQL API in API Designer
- GraphQL API documentation
- Configuring a GraphQL API for testing in Test Client: configuration buttons
- Testing a GraphQL API in Test Client
- Troubleshooting
Overview
The Akana API Platform supports GraphQL from version 2022.1.0 onwards. The API must proxy an existing GraphQL service.
The platform supports GraphQL queries and mutations.
Adding a GraphQL API
To add a GraphQL API you will need:
- The GraphQL SDL (Schema Definition Language) document for the API.
- The URL (endpoint). If needed, you can create the API without it, and add it later.
Follow the steps below.
To add a GraphQL API
- Log in to the Akana API Platform.
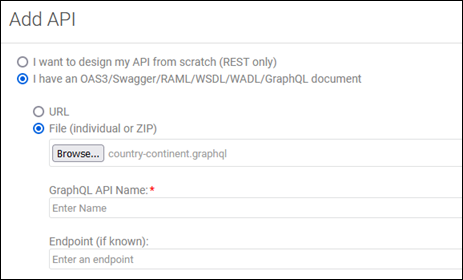
- Go to APIs > Add API. The Add API page opens.
- Choose Add a new API, and then click the I have an OAS3/Swagger/RAML/WSDL/WADL/GraphQL document button.

- Specify the GraphQL schema document by doing one of the following:
- URL: Specify the URL for the GraphQL schema, with authentication credentials if needed.
- File: Click Browse and upload the GraphQL schema document.
Note: Since GraphQL schemas do not support dependencies or imports as Swagger, OAS 3.0, and WSDL files do, import via ZIP file is not supported for GraphQL.
- Add the following:
- GraphQL API Name: The name to use for the API in the developer portal.
Note: Name is required since it is not present in a GraphQL document.
- Endpoint (if known): The physical endpoint for the GraphQL API. Needed for the API to work, but you can provide it later.
- GraphQL API Name: The name to use for the API in the developer portal.
- Click Save. The API is created, and the API's Details page is displayed.
Note: you can see that it's an API of type GraphQL by viewing the binding type value in the implementation information: Implementations > choose implementation > Modify Target Endpoints. On the Endpoints page, the binding type is displayed in the Type column.
Viewing a GraphQL API in API Designer
The API Designer for GraphQL works the same as for other API description formats, with a couple of exceptions. On this page you can modify general information about the API, or design details. For general information on working with the API Designer, see Add or Modify an API using API Designer.
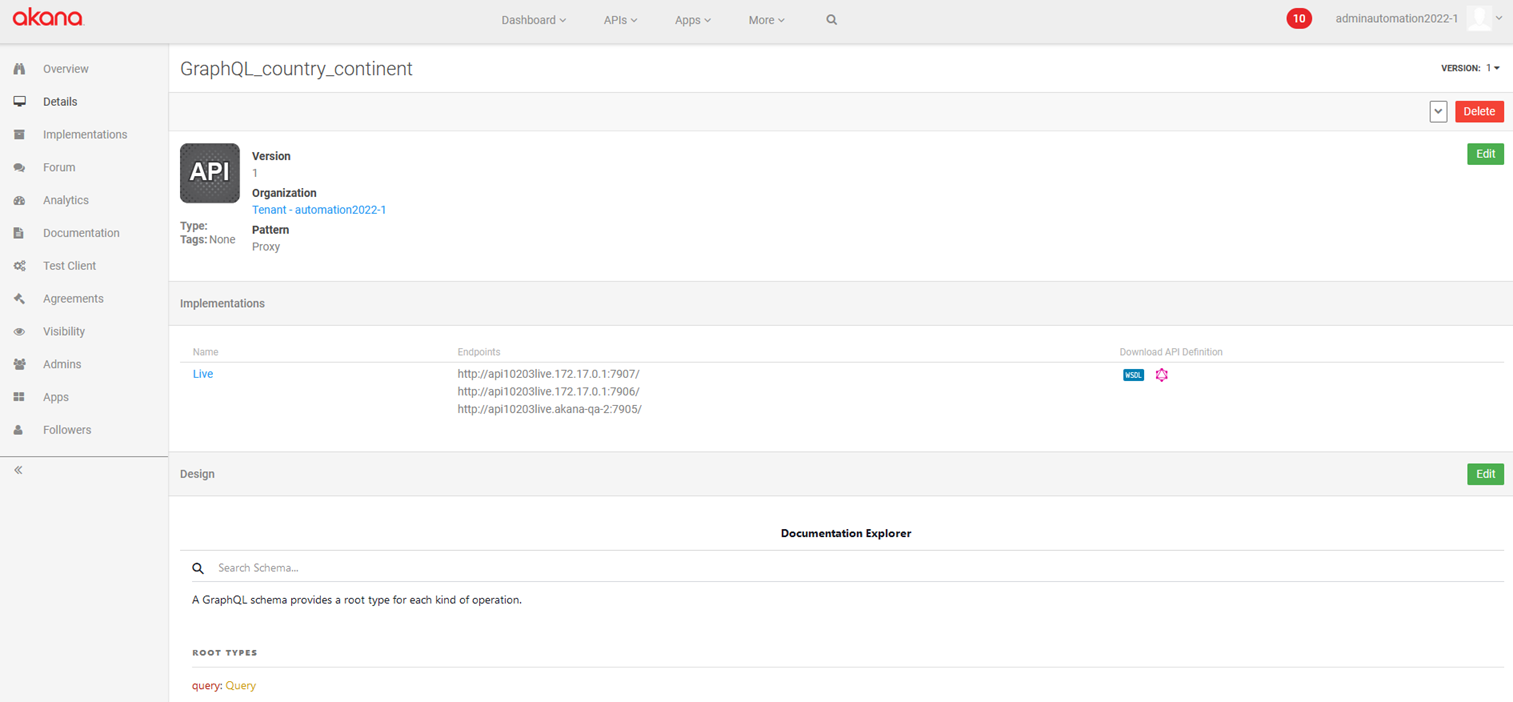
An example of the API Designer window for a GraphQL API is shown below.

Key differences for GraphQL are:
- Implementations section, Download API Definition: only WSDL and GraphQL formats are available. See Downloading the API Definition for a GraphQL API below.
- Design section: When you click Edit, you'll see the GraphQL definition document, not the API Designer user interface that's used for REST APIs. To modify the design for a GraphQL API, change the document and save.
The Design section is more of an explorer for the GraphQL schema, unlike the API Designer for REST APIs which displays request/response properties, model objects, and so forth.
Downloading the API Definition for a GraphQL API
In general, in the API Designer, you might have the option to download the API definition in more than one format. For example, you might create an API by uploading a Swagger 3.0 document and then download the API definition in YAML format. The Implementations section includes icons indicating the download formats available. For details and an illustration see How can I view the API description document for an API?
For a GraphQL API, there are two download options available:
- WSDL: Opens the API definition in a separate browser tab, in WSDL format.
- GraphQL: Opens the API definition in a separate browser tab, in GraphQL format.
An example is shown below.

GraphQL API documentation
With a GraphQL API, the Documentation page looks a little different from a Rest API:
- On the right is the Documentation Explorer, where you can click through to explore the documentation.
- At the top left are the buttons, where you can configure settings such as headers, implementation, and policies. See Configuring a GraphQL API for testing in Test Client: configuration buttons below.
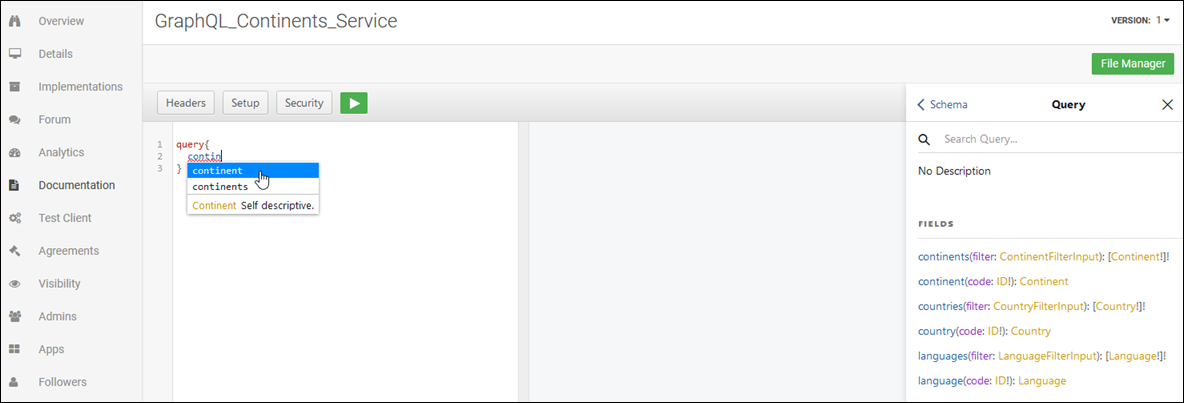
- At the lower left is the inline Test Client, where you can actually test out the GraphQL API. Type or paste your query. If you're typing the query, you can press CTRL+Spacebar for the contextual help, to get suggestions for valid options, as shown below.

As another example, the query below returns a list of countries, and for each country the response will include the name, capital, and currency.
{
countries {
name
capital
currency
}
}
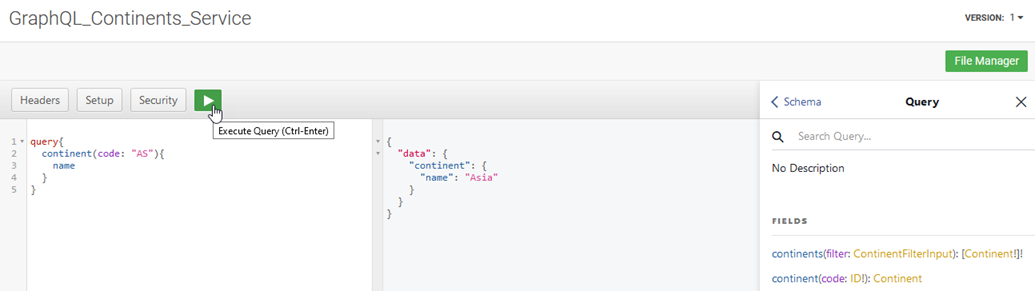
Refer to the API documentation in the right pane as needed, as shown in the example above, and then start writing your GraphQL query. Coding suggestions and completion guides you to the correct choices. You can also paste the query. Click the green arrow to run the query. The query results show in the center pane, as shown below.

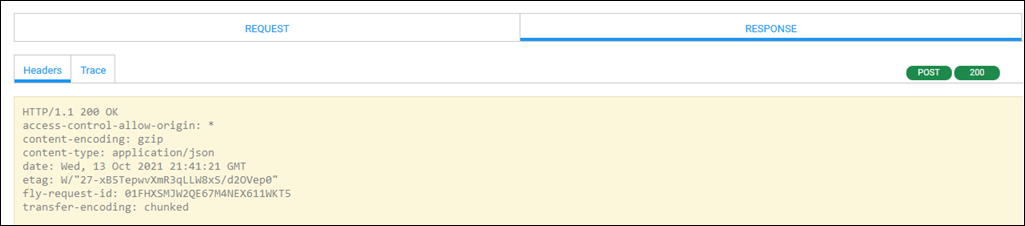
The headers and other information about the API call are displayed in the bottom pane. In this example:

Tip: In the Documentation page, the developer portal takes care of escaping the characters in the request; however, in Test Client, you will have to properly escape the characters. If you're unfamiliar with putting together GraphQL queries, you can run the developer tools in the Documentation window to see how the query message is formatted. Then, you can use that as a guide for formatting your query in Test Client.
Configuring a GraphQL API for testing in Test Client: configuration buttons
The configuration buttons in Test Client work the same for a GraphQL API as they do for REST APIs. This is true for Test Client itself, and also for using inline Test Client in the context of the GraphQL API documentation. For instructions, review the following links:
- Headers button for setting up the headers for the API call: This is the same as providing the values in the Headers fields for a REST API. In Test Client the Headers fields are part of the user interface, but in the API documentation they are available via this button. See What are the options in Test Client?
- Setup button for identifying the client calling the API: How do I test my API with different apps in Test Client?
- Security button for providing security-related information, if required to use the API: Test Client: Security Settings.
Testing a GraphQL API in Test Client
Testing a GraphQL API in Test Client is very similar to testing a REST API in Test Client, but with some differences.
For information on using Test Client for a REST API, see API Testing with Test Client.
Differences with a GraphQL API:
- There is no operations list for selection.
- No path is displayed.
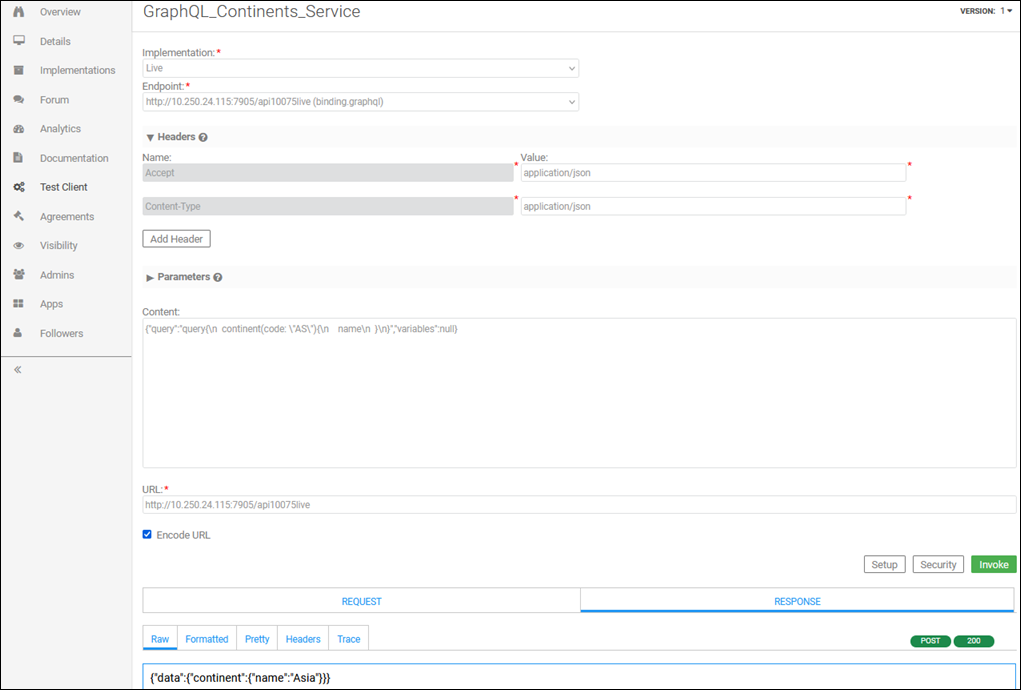
Choose the implementation and endpoint, specify the headers, and specify the GraphQL query content. Click the Setup and Security buttons if needed to specify those values, and then click Invoke.
For more information about using the Setup and Security buttons, see Configuring a GraphQL API for testing in Test Client: configuration buttons.

In the Content field, paste the query content, escaped. For example, in the API documentation, you can use this query:
query{
continent(code: "AS"){
name
}
}
In Test Client the same query would be formatted as follows:
{"query":"query{\n continent(code: \"AS\"){\n name\n }\n}","variables":null}
Troubleshooting
In this section:
- Troubleshooting overview
- Message: The API definition could not be read
- Message: Unexpected error while processing GraphQL request
- Message: Recipient not found
Troubleshooting overview
If you are not getting the expected results, here are a few things to check:
- Make sure the correct certificates for the service have been uploaded to the underlying infrastructure, so that the service is trusted. If needed, ask an Administrator for assistance.
- Make sure the GraphQL feature has been installed.
- Make sure that your query is formatted correctly.
Message: The API definition could not be read
The API definition could not be read: [Service Definition parser not found.]
In the Community Manager developer portal, in the Add API page, if you are uploading a GraphQL API description document, you will get this error if the required features have not been installed.
If this happens, contact your Administrator, who will need to install features in the Akana Administration Console. For more information, see Installing GraphQL.
Message: Unexpected error while processing GraphQL request
{"faultcode":"Server", "faultstring":["98000""Unexpected error while processing GraphQL request."]}
One reason for this error is that the request query content you are using in Test Client is not escaped. For the query to be successful in Test Client, it must be escaped correctly. See Testing a GraphQL API in Test Client above.
Message: Recipient not found
{"faultcode":"Server", "faultstring":["Error encountered executing {country-continent.graphql}svc_4accd18a-0140-4660-9479-4a0c8d164d60.acmepaymentscorp.live.target.Query. Cause: Recipient not found [{country-continent.graphql}svc_4accd18a-0140-4660-9479-4a0c8d164d60.acmepaymentscorp.live.target]"]}
One reason for this error is that the trusted certificate was not uploaded for the service. See Trusted CA Certificates: the Policy Manager Trust Store (Policy Manager documentation). If you are on the SaaS platform, contact Technical Support to get the CA cert added to the Trust Store.