Trying Out APIs in Test Client
Test your app with one or more APIs using the Test Client testing tool.
Video content:
- Learn how to use Akana to test APIs and REST APIs to ensure they are functional, reliable, and secure.
- Learn how to use Akana to create an app, call an API, and request access to test API security.
On this page:
- What app testing tools does the platform provide?
- How do I test my app in the sandbox environment?
- What are some sample REST clients I can use to test an API I want to use?
- What is the Test Client?
- What are the options in Test Client?
- How do I test an API in Test Client?
- How do I test my app in Test Client?
- What are the different ways I can view the response information in Test Client?
- How do I test my app with OAuth?
- How do I test my app with OAuth 1.0a?
- How do I test my app with OAuth 2.0, Authorization Code grant type?
- How do I test my app with OAuth 2.0, Implicit grant type?
- How do I test my app with OAuth 2.0, Resource Owner Password Credentials grant type?
- How do I test my app with OAuth 2.0, Client Credentials grant type?
- How can I make sure I always see the latest results in Test Client?
- How do I use Test Client to test authorization of my app with an API that supports OAuth?
- Test Client: Setup (Authentication Settings)
- Test Client: Security Settings
- Test Client security settings: AtmosphereApplicationSecurityPolicy
- Test Client security settings: Jose Security Policy v2
- Test Client security settings: Jose Security Policy v2 with content-type application/jose+json
- Test Client security settings: OAuth Policy
- Test Client security settings: OAuth Policy: Additional Parameters
- Test Client security settings: OAuth Policy: Multiple OAuth Providers (2019.1.0 and later)
- Test Client security settings: SameOriginPolicy
- Test Client security settings: HTTP Security Policy
- Test Client security settings: Aggregate Policy (2019.1.0 and later)
- Does Test Client support policies assigned at the operation level? (2020.2.0 and later)
- Can I use Test Client to test APIs that support CORS?
- Why do I sometimes see two log entries for one Test Client call?
- Why do I see extra response headers in the Headers tab?
- What is the color coding for the Test Client results?
- The app's shared secret is not displayed, or is encrypted. How do I use Test Client?
- Troubleshooting in Test Client
What app testing tools does the platform provide?
The platform provides a Test Client tool that you can use to try out different APIs. The Test Client is a web-based REST client, and is accessible in the context of either an App or an API.
To test your app with Test Client: Choose the app, go to the app's Details page, and then, on the left menu, choose Test Client. From the drop-down list, choose an API that your app is connected to. If the API supports anonymous testing, you can also test it without specifying an app at all.
To test an API with one or more of your apps: Choose the API, go to the API Details page, and then, on the left menu, choose Test Client. From the drop-down list, choose one of your apps.
For more information, see What is the Test Client?
How do I test my app in the sandbox?
When you submit an API access request for an API's sandbox environment, and your request is approved, you can test your app using the sandbox endpoint.
In many cases, though not all, access to the Sandbox endpoint is granted automatically, so you don't have to wait for approval. If you're not sure whether the contract is approved yet, go to the app's Details page and, on the left, click APIs. You'll see the status of your contract; most likely, either Pending or Approved.
Once you have access to the sandbox endpoint, you can test your app with the API. For example, you might want to:
- Test the behavior of your app with API calls to verify that the behavior is as expected.
- Test with simulated transactions and data.
- Check that the flow of information to the app is predictable (the expected information in the expected format).
- Check that the app is processing the API results correctly.
- Test error handling and usability.
By using a testing environment, you can experiment with different scenarios and make adjustments as needed to make sure that your app works as expected with the API.
You can use the platform's built-in Test Client testing tool. See What is the Test Client?
If the API supports monitoring, you can view your transaction traffic via monitoring charts and logs. For more information on performance monitoring, see How can I see an overview of my app's performance?
What are some sample REST clients I can use to test an API I want to use?
Examples of test clients you can use to send REST requests include: RESTClient Firefox Add-on, soapUI, and Postman.
You can also use the platform's built-in Test Client testing tool. See What is the Test Client?
What is the Test Client?
The Test Client tool built into the platform is a web-based REST client that allows you to test different APIs in the context of an app. You can use it to try out any API that your app has a contract with, or to try out an API in the context of an app you have visibility of, or even without an app context if the API supports anonymous access.
Test Client is available:
- For testing an app: Apps > specific app > Test Client.
- For testing an API: APIs > specific API > Test Client.
Test Client supports simple testing of an app against an API. However, it also supports more complex variations that there might be in the rules governing use of a specific API. It supports many more options than its predecessor in earlier versions of the platform, Test Client. This allows you to much more realistically emulate, and therefore test, the actual conditions of the app/API interaction at runtime.
If a specific API doesn't support specific functionality, you won't see those options available for selection in Test Client. For example, if the API supports OAuth, but only supports OAuth 2.0 and only two grant types, you'll only see those specific choices available.
Assuming that a specific API supports these features, Test Client supports the following:
- App authentication with shared secret or by uploading a security certificate
- OAuth 1.0a
- OAuth 2.0 with all four standard grant types:
- Authorization Code
- Implicit
- Resource Owner Password Credentials
- Client Credentials
- Different authentication methods:
- Global Setting: this option includes Shared Secret, Shared Secret + PKI, and all additional authentication methods that the API supports
- SHA1 with RSA
- SHA 256 with RSA
- HMAC SHA1
- HMAC SHA 256
- Different OAuth token locations:
- Header
- Query String
- Form
- Cookie
Again—when you're using Test Client, you probably won't see all the above options. You only see the options available to you, and that depends on the API you're testing with.
For specific information about the above options, how they're set up, and how to determine the values, you should choose, refer to the referenced sections.
Most or all APIs on the platform have the API Consumer Application Security Policy assigned. This policy is used to identify (authenticate) the app. Depending on how the policy is set up by the Administrator, you can authenticate with an ID and Shared Secret value, or you can upload a certificate. If the API supports it, you can also test the API in an anonymous context.
Specific APIs might have other security policies assigned. The policies assigned to the API you're using will affect the settings and options you'll see in Test Client. For specifics, refer to the API documentation.
When your application is connected to an API (through the Access request process), the application security credentials you've assigned to your app (via App Details > Security Credentials) work in conjunction with the API security policies. The request message that is sent to the API must conform to the security policies assigned to the API or the request will fail.
Note: If your app's contract with an API includes one or more licenses, Test Client displays only the operations that the app has permission to access based on the license governing the contract.
You can use Test Client to:
- Determine what is needed to send a request to an API.
- Verify that you can successfully send a request to an API.
- Test different API operations.
- Experiment with URL encoding turned on or off.
- Troubleshoot—If your API calls are failing, you can use Test Client to help identify what's wrong.
For example, if your app sends a request message to the API and it is rejected, it might be because the security credentials in your app don't match the valid options configured in the API policy. Let's say your app is configured with an SHA1 - Shared Secret, but the API Policy is configured to accept only SHA with RSA - PKI. In this case, the credential mismatch would cause the request to fail. You can use Test Client to see what options the API supports and to test with different credentials.
Before using Test Client:
- Choose an API you would like to test with your app (or, if the API supports it, to test in an anonymous context).
- Add an app to the platform: see How do I add an app? If needed, assign security credentials in the App Details > Security Credentials section.
- Submit an access request for the API you want to try out. On the API Details page, click the Access link. The API Access Request must be approved before you can begin testing the API with the Test Client. In many cases, a contract with the Sandbox implementation might be automatically approved; generally, access to the Live implementation requires manual approval by an API Admin, and might take a little longer. Whether approval is automatic or manual, and how long manual approval takes, depends on the API.
The Test Client includes an API drop-down that displays a list of the APIs that your app is currently connected to. When you select an API from the drop-down, the platform analyzes the API configuration and the security policies assigned to the API and populates the fields with the appropriate information. After the Test Client is populated, you configure each test case and then click Invoke.
More information:
- An illustration of Test Client with the Swagger API loaded, and explanations of the options: see What are the options in Test Client?
- An example walkthrough of how to test your app with Test Client: see How do I test my app in Test Client?
What are the options in Test Client?
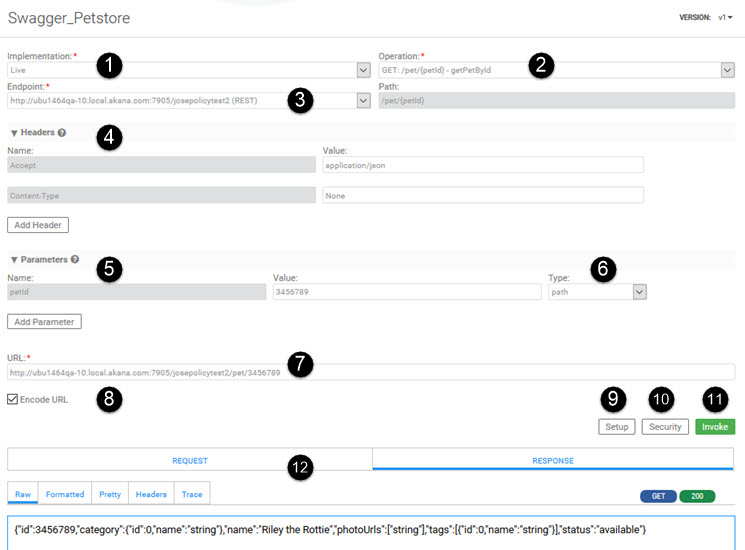
The basic input options in Test Client are shown below (Hermosa theme). For explanations, refer to the following table.

User Settings
| # | Field | Details |
|---|---|---|
| 1 | API/Implementation | The drop-down list is populated with one or more APIs and implementations that are available for testing. |
| 2 | Operation (includes HTTP method) |
Once you've specified the API/environment, the Operations drop-down list is populated with one or more operations for you to choose from. If your app's contract with the API is governed by a license, you'll only see the operations you have permission to use. For information about the list of operations displayed, see Note: Operations List in Test Client below. |
| 3 | Endpoint / Path |
The endpoint is defaulted based on your selections. If more than one endpoint is available, you can choose. The path includes all the query and path parameters in parentheses (for example, {}) |
| 4 | Headers |
In the Headers section, the information displayed varies according to the API definition for the operation you selected. For example, if the operation only accepts a Content-Type of application/json, that is the only choice. If multiple media types are available, for Content-Type, Accept, or any other headers defined for the operation, you can choose from a drop-down list.
|
| 5 | Parameters |
The Parameters section varies according to the type of operation you've selected and the specifics of that operation. Some examples: If the operation is a GET and the path includes a {WidgetID} parameter, enter the WidgetID on the Value line. If the operation is a POST or PUT, you'll have a field where you can paste the body content. |
| 6 | Parameter type |
The type of parameter being sent. Possible values for all scenarios are Path, Query, or Form:
The possible values for your specific test scenario are determined by the API definition and your selections and values in Test Client. If you specify a POST or PUT operation, you can specify the POST or PUT content. |
| 7 | URL | The URL that the test message will be sent to. The URL that's displayed is generated based on the information entered in earlier fields; however, you can change the URL to experiment with the API if you want to. |
| 8 | Encode URL | By default, URL-encoding is applied to the URL. If you don't want the URL encoded, clear the check box. |
| 9 | Setup | Click to set up your app's credentials. For more information, see Test Client: Setup (Authentication Settings) below. |
| 10 | Security | Click to configure any other security settings that might be needed to run the API. Specifics vary according to the policies associated with the API; for example, whether the API supports CORS. For more information, see Test Client: Security Settings. |
| 11 | Invoke | When you click Invoke, the API request is sent. |
| 12 | Request/Response | When you click Invoke, the request and response are displayed. Use this information to test and debug as needed. There are several response tabs available: Raw, Formatted, Pretty, Headers, and Trace. For more information, see What are the different ways I can view the response information in Test Client? |
Note: Operations List in Test Client
There is a difference in how operations are filtered based on licensing in the Community Manager developer portal:
- In the API Test Client, operations are filtered based on licenses after an app has a contract with the API. Before there is a contract, all operations are displayed, but invoking an operation that requires licensing returns an error.
- In the API documentation, operations are filtered based on licenses before the contract is created.
How do I test an API in Test Client?
The Test Client testing tool allows you to test any API you have access to, with the following options:
- In the context of the API: If you don't have an app, or you just want to try out the API on its own, you can test the API with anonymous access (if the API supports it; this depends on the API. If the option for anonymous access doesn't appear it's because the specific API you've chosen doesn't support anonymous access). Choose the API and then, on the left menu bar, choose Test Client. Click Setup and specify the app you want to use, or choose the Anonymous option if it's available.
- In the context of an app: If your app has an active contract with the API, you can test the API with your app. Choose the app and then, on the left menu bar, choose Test Client. In the drop-down list, specify the API. Click Setup and specify the app you want to use, or choose the Anonymous option if it's available.
- If you have multiple apps, you can choose any one of your apps to test against the API.
Note: To use all the features of Test Client, you'll need to enable popups on your browser.
How do I test my app in Test Client?
To test your app in Test Client, follow the steps below.
To test an app in Test Client
- Set up an app in the developer platform. For instructions, see How do I create a new app?
- Set up a contract between your app and the API you want to test. For instructions, see How do I get API access for my app?
- Go to Test Client and choose the API/environment you want to test.
- Choose the operation you want to try out.
- Specify additional values needed for the specific operation, such as headers and parameters. Test Client offers you the choices that are valid for the specific API and operation that you've chosen.
- Check the URL to make sure it looks right.
- Set up additional security values as needed. The requirements will vary depending on the security mechanisms supported by the API and used by your app. If the API uses OAuth you'll need to authenticate and get a token.
- Click Invoke.
What are the different ways I can view the response information in Test Client?
When you click Invoke, the request and response are displayed. You can use this information to test and debug as needed. You can also click the tabs to see different formats or additional information:
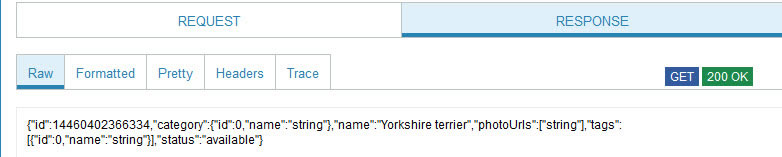
- Raw: Raw JSON, XML, or other content.
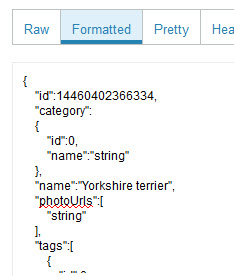
- Formatted: Formatted JSON, XML, or other content.
- Pretty: Formatted content, with the option to expand or collapse nodes in JSON or XML—useful for larger response objects.
- Headers: the response headers for the API call.
- Trace: This tab shows additional operations Test Client is running in the background to get the token and deliver the response. This is for debugging purposes only. The Trace tab also shows the progression of steps as the API call is processed.
The example below shows a successful response displayed in the Raw tab.

The same message in the Formatted tab looks like this:

How do I test my app with OAuth?
If your app will be using OAuth, it's a good idea to test in Test Client to make sure everything is working properly.
First, you'll need to make sure that the API supports OAuth 2.0, and supports this specific grant type. Check the API documentation.
OAuth values are set up in the second page of the Security wizard. In Test Client, first set up the app/API information and the app credentials, and then you're ready to try out OAuth.
Pre-conditions
- Connection: Your app must be connected to the API. See How do I get API access for my app?
- OAuth support: The API must support OAuth. If you're not sure, in Test Client choose the API and operation and then click the Security button. Click through the policies pages; if it supports OAuth you'll see the OAuth options (see Test Client security settings: OAuth Policy).
- Credentials: The app security credentials must be a type of credentials that the API supports.
- Conditional for app security with PKI: OAuth potentially supports shared secret or PKI options. Actual support in the context of an API depends on the API configuration. If the API supports PKI credentials, and you want to use that option, Test Client needs your app's private key. In Test Client, you'll need to click the Security button and upload the keystore, which is a file format that supports both private key and certificate. Test Client supports the JKS and PKCS12 keystore formats. If you are uploading a keystore, make sure it matches this format.
- App OAuth Profile: If you want your app to use OAuth, you'll need to set up information in the App OAuth Profile (see App OAuth Profile). You can set up the redirect_uri for your app on this page; this is the URI that the OAuth Provider redirects the user to, after authentication. However, unless the OAuth Provider is Akana or PingFederate, you'll also need to register your redirect_uri with the OAuth Provider so that the URL is trusted. The OAuth Provider will only redirect a user to a trusted URL.
The procedure below takes you to the OAuth options. Then, follow the applicable linked procedure to test with a specific OAuth version, grant type, or other option.
To test in Test Client with OAuth
- Create a contract with the API. You might want to choose a sandbox environment for testing purposes.
- From the app's Details page, on the left, click Test Client.
- Choose the API and operation and supply any applicable details such as headers and any values that the operation requires.
- Click Setup. The App ID and Shared Secret are displayed. If you want to upload a keystore instead, click Upload Keystore, upload the file (must be JKS or PKCS12), and provide the password. Click Save. See Upload Keystore.
Note: Test Client requires the private key, included in the P12 or JKS file. Of course, in a production scenario you would not upload the private key. Make sure that you are using a temporary keystore that you will not use in your production implementation.
- Click Security. Leave or change the token location.
- Click Next to access the OAuth security settings page. Here is where you choose specific OAuth options. Refer to the applicable procedure:
- How do I test my app with OAuth 1.0a?
- How do I test my app with OAuth 2.0, Authorization Code grant type?
- How do I test my app with OAuth 2.0, Implicit grant type?
- How do I test my app with OAuth 2.0, Resource Owner Password Credentials grant type?
- How do I test my app with OAuth 2.0, Client Credentials grant type?
How do I test my app with OAuth 1.0a?
If your app will be using OAuth, it's a good idea to test in Test Client to make sure everything is working properly.
First, you'll need to make sure that the API supports OAuth 1.0a. Check the API documentation.
To test in Test Client with OAuth 1.0a
- Follow the steps in To test in Test Client with OAuth above, to set up the contract, get started in Test Client, and get to the Security wizard, second page, OAuth Details settings.
- For OAuth Version, choose OAuth 1.0a.
- In the Authentication Method field, choose the method you want, from available options (if more than one is available).
- Click Get Token. The authorization page for the identity provider the API is using pops up.
- Enter your credentials and click Log In.
- At the Authorize page, enter the name of the scope that you want to give the API access to, and then click Authorize. You are returned to the Security page, and the authorization token is generated and displayed. Click Next and then click Finish.
- Click Invoke. The API response information is displayed. For more information, see What are the different ways I can view the response information in Test Client?
How do I test my app with OAuth 2.0, Authorization Code grant type?
If your app will be using OAuth, it's a good idea to test in Test Client to make sure everything is working properly.
First, you'll need to make sure that the API supports OAuth 2.0, and supports this specific grant type. Check the API documentation.
With the Authorization Code grant type, an authorization code is returned to the client through a browser redirect after the resource owner gives consent to the OAuth Authorization Server. The client then exchanges the authorization code for an access token.
To test in Test Client with OAuth 2.0, Authorization Code grant type
- Follow the steps in To test in Test Client with OAuth above, to set up the contract, get started in Test Client, and get to the Security wizard, second page, OAuth Details settings.
- For OAuth Version, choose 2.0. The Grant Type field appears.
- Choose Authorization Code.
- In the Authentication Method field, choose the method you want, from available values (if more than one is available).
- Click Get Token. The authorization page for the identity provider the API is using pops up.
- Enter your credentials and click Log In.
- At the Authorize page, enter the name of the scope that you want to give the API access to, and click Authorize. You are returned to the Security page, and the token is generated and displayed. Click Next and then click Finish.
- Click Invoke. The API response information is displayed. For more information, see What are the different ways I can view the response information in Test Client?
How do I test my app with OAuth 2.0, Implicit grant type?
If your app will be using OAuth, it's a good idea to test in Test Client to make sure everything is working properly.
First, you'll need to make sure that the API supports OAuth 2.0, and supports this specific grant type. Check the API documentation.
With the Implicit grant type, an access token is returned to the client through a browser redirect in response to the resource owner authorization request. This grant type is suitable for clients that do not support keeping client credentials confidential (for use in authenticating with the OAuth Authentication Server) such as client applications implemented in a browser using a scripting language like JavaScript.
To test in Test Client with OAuth 2.0, Implicit grant type
- Follow the steps in To test in Test Client with OAuth above, to set up the contract, get started in Test Client, and get to the Security wizard, second page, OAuth Details settings.
- For OAuth Version, choose 2.0. The Grant Type field appears.
- Choose Implicit.
- Click Get Token. The authorization page for the identity provider the API is using pops up.
- Enter your credentials and click Log In.
- At the Authorize page, enter the name of the scope that you want to give the API access to, and click Authorize. You are returned to the Security page, and the token is generated and displayed. Click Next and then click Finish.
- Click Invoke. The API response information is displayed. For more information, see What are the different ways I can view the response information in Test Client?
How do I test my app with OAuth 2.0, Resource Owner Password Credentials grant type?
If your app will be using OAuth, it's a good idea to test in Test Client to make sure everything is working properly.
First, you'll need to make sure that the API supports OAuth 2.0, and supports this specific grant type. Check the API documentation.
With the Resource Owner Password Credentials grant type, the client collects the resource owner's password and exchanges it at the OAuth Authorization Server for an access token, and often also a refresh token. This grant type is suitable in cases where the resource owner has a trust relationship with the client, such as its computer operation system or a highly privileged application, since the client must discard the password after using it to obtain the access token.
To test in Test Client with OAuth 2.0, Resource Owner Password Credentials grant type
- Follow the steps in To test in Test Client with OAuth above, to set up the contract, get started in Test Client, and get to the Security wizard, second page, OAuth Details settings.
- For OAuth Version, choose 2.0. The Grant Type field appears.
- Choose Resource Owner Password Credentials.
- In the Authentication Method field, choose the method you want, from available values (if more than one is available).
- Enter the resource owner username and password.
- Click Get Token. The token is generated.
- Click Next and then click Finish.
- Click Invoke. The API response information is displayed. For more information, see What are the different ways I can view the response information in Test Client?
How do I test my app with OAuth 2.0, Client Credentials grant type?
If your app will be using OAuth, it's a good idea to test in Test Client to make sure everything is working properly.
First, you'll need to make sure that the API supports OAuth 2.0, and supports this specific grant type. Check the API documentation.
With the Client Credentials grant type, the client presents its own credentials to the OAuth Authorization Server in order to obtain an access token. This access token is either associated with the client's own resources, rather than a specific resource owner, or is associated with a resource owner for whom the client is otherwise authorized to act.
To test in Test Client with OAuth 2.0, Client Credentials grant type
- Follow the steps in To test in Test Client with OAuth above, to set up the contract, get started in Test Client, and get to the Security wizard, second page, OAuth Details settings.
- For OAuth Version, choose 2.0. The Grant Type field appears.
- Choose Client Credentials.
- In the Authentication Method field, choose the method you want, from available values (if more than one is available).
- Click Get Token. The token is generated, using the app credentials set up via the Setup button.
- Click Next and then click Finish.
- Click Invoke. The API response information is displayed. For more information, see What are the different ways I can view the response information in Test Client?
How can I make sure I always see the latest results in Test Client?
If the API you're using sets the cache-control response header, the response message is cached. When you send multiple requests, the first response is cached for the time specified as the value in the API's cache-control response header, and you may see the same response for all subsequent requests until the cache expires. This could mean that when you send a subsequent request, the response you see is from the cache, not from the server. If this happens, there will only be one transaction log entry, even if you click the Invoke button multiple times, until the cache expires or is cleared.
To make sure you are always seeing the latest information, clear your browser cache before sending subsequent requests.
Tip: If the API you're testing doesn't have issues with additional query parameters (ignores them rather than returning an error), you can add a query parameter with any name/value. This forces the browser to retrieve a new response rather than using the cached response. This is a better solution than clearing the browser cache in scenarios where there is any caching done in a forward HTTP proxy (or in a CDN), since clearing the browser cache does not clear the cache from these intermediaries.
If you're not sure whether the API caches or not, send two requests and then check the logs for your app (if logs are available for messages to the API you're working with). If both transactions show up, caching is not an issue. If you see only one transaction, it means that the second was served from cache.
How do I use Test Client to test authorization of my app with an API that supports OAuth?
The following procedure provides a simple example of how to use the Test Client to test authorizing your app with OAuth and then sending a request.
To test authorization of an app with an API that supports OAuth, using Test Client
- Go to the app's Details page.
- On the left menu, choose Test Client.
- Select the API. Based on the API details, the following occurs:
- The details of the API (Endpoint, Operation, Method, Accept header, Content-Type header, Path, and URL) are displayed.
- The Setup button is enabled so that you can set up the credentials for your app.
- Choose an operation you want to invoke, and specify additional values such as headers and parameters. For more information on these fields, see What are the options in Test Client?
- Set up the additional settings needed to identify your app. Depending on the specific scenario, you might need to set up one or more of the following:
- App credentials: Click Setup and enter the App ID and Shared Secret, or upload a keystore file that includes your app's private key and certificate (JKS or PKCS12 keystore). If you upload a keystore file you'll also need to provide the password for the file.
Note: Test Client requires the private key, included in the P12 or JKS file. Of course, in a production scenario you would not upload the private key. Make sure that you are using a temporary keystore that you will not use in your production implementation.
- For AtmosphereApplicationSecurityPolicy: Click Security and specify Authentication method, Token Algorithm and Token Location. This sets values for generating the security token to be sent to the API endpoint, and determines how it is sent. For details, see Test Client security settings: AtmosphereApplicationSecurityPolicy below.
- For JOSE Policy v2 (Unencoded Payload Support): Click Security and click through the Security wizard to the Security Policy: JOSE Security v2 page. Add one or more private headers, if needed, and then click Next. For details, see Test Client security settings: Jose Security Policy v2.
- For OAuth Security Policy: Click Security and click through the Security wizard to specify the OAuth Version, Grant Type, and Authentication Method. Then click Get Token to generate the token. For details, see Test Client security settings: OAuth Policy.
- App credentials: Click Setup and enter the App ID and Shared Secret, or upload a keystore file that includes your app's private key and certificate (JKS or PKCS12 keystore). If you upload a keystore file you'll also need to provide the password for the file.
- To send a test request to the API, click Invoke. The results are shown in the Test Client window, and the transaction is recorded in the transaction log for the app and for the API (viewable via App > Analytics).
Test Client: Setup (Authentication Settings)
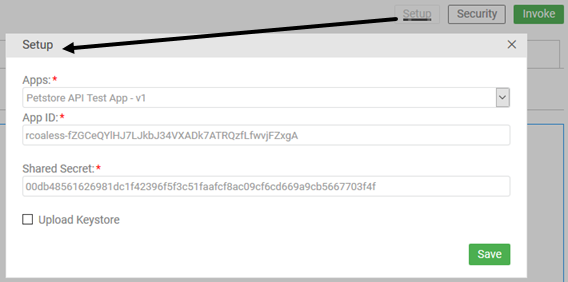
How to get there: In Test Client, specify the API and operation you want to test, and any other applicable values (exact choices depend on the specific API). Click the Setup button as shown below.
Note: The list of apps is available when viewing Test Client in the context of the API. When you view from the context of your own app, the App ID and Shared Secret are displayed.

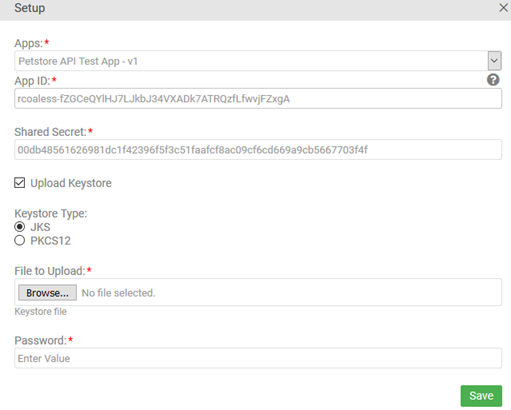
Upload Keystore
If you click Upload Keystore, additional options are displayed, as shown below:

The table below shows the configuration values in the Test Client Setup window.
| Field... | Values... |
|---|---|
| Apps | When testing in the context of an API, this field is available for you to choose the app. If you are already in the context of a specific app (App > Test Client) this field is not displayed. |
| App ID | The unique ID that identifies your app to the API, that will be used for the request. If it is blank, you will need to go to the API provider directly and read their instructions for getting an App ID. |
| Shared Secret |
The unique shared secret value that validates your app with the API, that will be used for the request. If the shared secret is displayed, you can just save. If the shared secret is not displayed, you'll need to get the shared secret value, and will probably need to decrypt it also. See The app's shared secret is not displayed, or is encrypted. How do I use Test Client? Note: Display of the shared secret is governed by the platform's settings for apps. For more information, see How do I view a shared secret? |
| Upload Keystore |
If you want to use public and private keys rather than App ID and Shared Secret, check this box to upload a keystore file. You'll see additional fields for Keystore Type, File to Upload, and Password (see below). If the API uses the HTTP Security policy, or the JOSE Security v2 policy, you must upload a keystore to use the API. See Test Client security settings: Jose Security Policy v2 below. Note: Test Client requires the private key, included in the P12 or JKS file. Of course, in a production scenario you would not upload the private key. Make sure that you are using a temporary keystore that you will not use in your production implementation. |
| Keystore Type |
Choose the keystore type, from the options available: The P12 format is only supported in the Test Client: Setup (Authentication Settings) within Community Manager. We consider using the default JKS keystore format. |
| File to Upload |
Browse to the location of the keystore file that contains the private key and certificate of the app (a .JKS or .P12 file). |
| Password | The password for the keystore file, assigned when the keystore file was created. |
Test Client: Security Settings
How to get there: In Test Client, specify the API and operation you want to test, and any other applicable values (exact choices depend on the specific API). Specify the app credentials, and then click the Security button.
The options you'll see depend on the settings for the specific API you've chosen, and for your app's contract with the API. Possible options are explained in the tables below.
A policy defines a set of rules that will be applied to your app's contract with the API. Different policies that might be part of the API definition require different information for testing your app in Test Client. Refer to the tables below. Possible options include:
- Test Client security settings: AtmosphereApplicationSecurityPolicy
- Test Client security settings: Jose Security Policy v2
- Test Client security settings: Jose Security Policy v2 with content-type application/jose+json (2019.1.14 and later)
- Test Client security settings: OAuth Policy
- Test Client security settings: OAuth Policy: Additional Parameters
- Test Client security settings: OAuth Policy: Multiple OAuth Providers (2019.1.0 and later)
- Test Client security settings: SameOriginPolicy
- Test Client security settings: HTTP Security Policy
- Test Client security settings: Aggregate Policy (2019.1.0 and later)
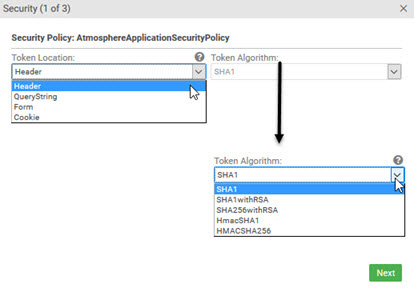
Test Client security settings: AtmosphereApplicationSecurityPolicy
The possible security settings for the AtmosphereApplicationSecurityPolicy are shown below. Specific values vary depending on the scenario.

The table below shows the configuration values in the first page of the Security wizard if the AtmosphereApplicationSecurityPolicy policy is applied to the API.
| Field... | Values... |
|---|---|
| Token Location | Indicates how the token is added to the message: Header, QueryString, Form, or Cookie. The Form parameter is only applicable for POST or PUT operations. |
| Token Algorithm |
The algorithm to be used for generating the security token to be sent to the API endpoint. Options:
|
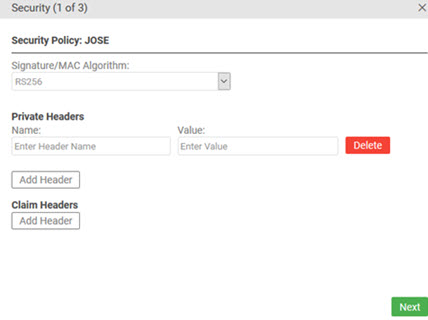
Test Client security settings: Jose Security Policy v2
Note: If the API requires JOSE policy, you can only use Test Client to test POST or PUT operations.
In Test Client, if the API uses JOSE policy, when you click Setup you must click Upload Keystore and upload the keystore; see Test Client: Setup (Authentication Settings) above.
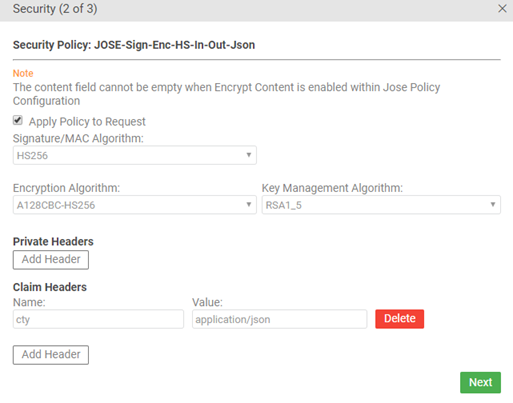
Then, click Security Settings. On the Security Policy page for the JOSE policy:
- Choose a signature/MAC algorithm.
- As needed, specify one or more private headers.
- As needed, specify one or more claim headers.
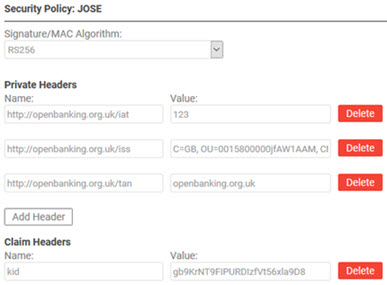
The illustrations below show the empty page on the left, and an example with headers added on the right.


The table below shows the configuration values in the Security window if the JOSE Security v2 policy is applied to the API.
| Field... | Values... |
|---|---|
| Signature/MAC Algorithm | Choose from the list of supported algorithms; for example, RS256. |
| Private Headers |
A private header is any header other than the registered headers defined by the specification; see Private Header Parameter Names section of RFC 7515. You can specify one or more private headers; check the box and specify the header name and value. You can also add or delete existing private headers as needed. |
| Claim Headers |
You can specify one or more additional headers for the claim. |
Test Client security settings: Jose Security Policy v2 with content-type application/jose+json
Valid in Version: 2019.1.14 and later
If you choose an operation that has a content-type of application/jose+json, and the JOSE Security policy configuration settings on the API are set to use JSON serialization rather than compact serialization, you must add the following claim header:
- Name: cty
- Value: application/json
An example is shown below.

Note: If you're not sure whether this header is needed, refer to the documentation for the API. The API documentation should include this information.
Test Client security settings: OAuth Policy

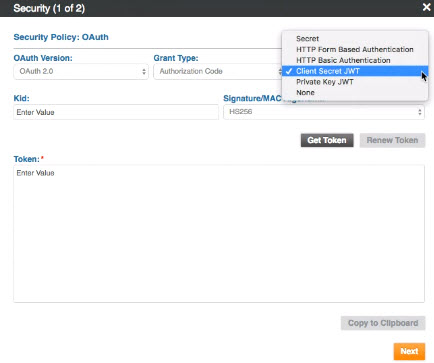
The table below shows the configuration values in the Security window if the OAuth Policy is applied to the API.
| Field... | Values... |
|---|---|
| Apply Policy to Request | This field is checked by default if the policy is associated with the API. However, for testing purposes you can choose not to apply the policy to the request. |
| OAuth Version | Choose from OAuth versions supported by the API. |
| Grant Type | OAuth 2.0 defines four grant types (security scenarios, or use cases). Choose from the list of grant types supported by the API. For more information, refer to the spec: http://oauth.net/2/. |
| Authentication Method |
Choose from authentication methods supported by the API. The full selection list of authentication methods, if all are supported by the API:
|
|
kid Signature/MAC Algorithm |
If you choose Client Secret JWT or Private Key JWT, specify these additional values:
|
| Get Token button | Click to get an access token from the API's identity provider, so your app can access the API. Test Client will add the access token to each request. You might need to log in to the identity provider. |
| Renew Token button | If the token has expired, click to get a renew token from the API's identity provider, so your app can access the API. You might need to log in to the identity provider. |
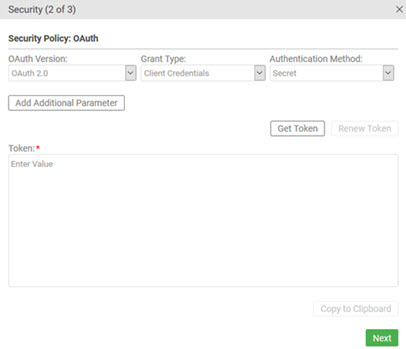
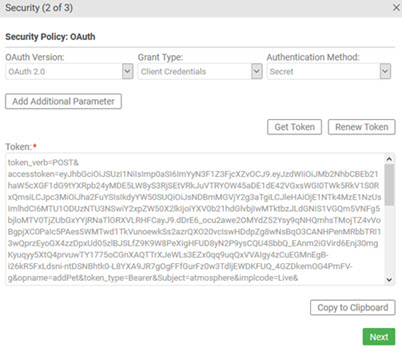
The examples below show the OAuth Security page. In the first example, the Client Credentials grant type is selected; in the second, the user has clicked Get Token and the token is returned.


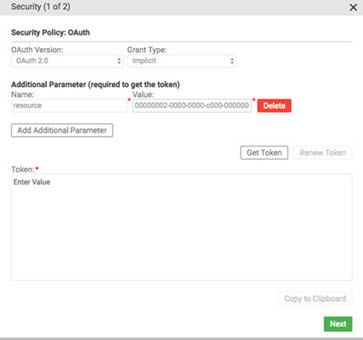
Test Client security settings: OAuth Policy: Additional Parameters
If additional parameters are needed, provide the parameter names and values and then click Get Token.
Note: In most cases, additional parameters are not needed.
In the example below: on the left, Microsoft Azure, showing an additional parameter required, of name resource, and a value, beginning with 00000002. On the right, the fields in Test Client for adding the parameter name and value.


The table below shows the configuration values in the first page of the Security wizard if additional parameters are needed to get the token.
| Field... | Values... |
|---|---|
| Additional Parameter (required to get the token) |
Name and value of any additional parameters that might be required by the OAuth Provider, to get the token. For example, with Microsoft Azure OAuth Provider, using the Implicit grant type, you might need to add the resource parameter, with the applicable value, as shown above (on the right). If your OAuth Provider requires additional parameters, you can get the parameter name and value from the configuration values in your OAuth Provider account, as shown above (on the left). |
| Add Additional Parameter | Click the button to add another parameter and its value. You can also modify existing parameters, or click Delete to delete a parameter/value. |
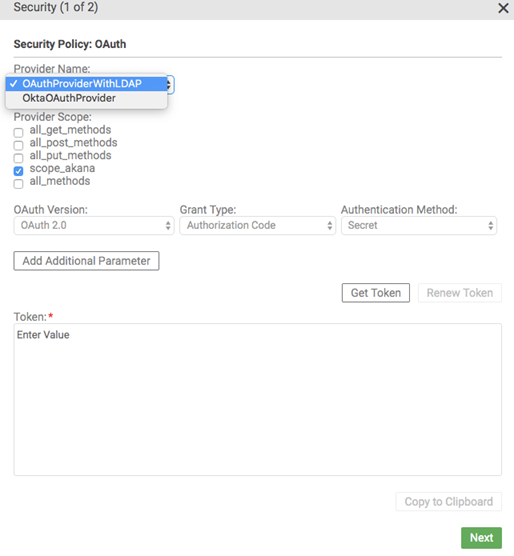
Test Client security settings: OAuth Policy: Multiple OAuth Providers
Valid in Version: 2019.1.0 and later
If the API supports multiple OAuth providers, you can choose the provider you want to test against. When you choose a different provider from the drop-down list, Test Client updates the list of scopes to show the scopes the provider supports. The scopes that the current API uses, and that are valid for the current operation being tested, are selected by default.
If the API scope configuration includes operation-specific scopes, Test Client matches the scopes displayed to the current use case scenario. For example, if the API has separate scopes for GET, POST, and PUT operations, as in the example below, and you select a GET operation and then click the Security button, the scopes for the POST and PUT operations are not displayed.
In the example below, the selected provider supports five scopes displayed with check boxes. Of those, the current API/current operation supports one, selected by default. The other scopes are available for negative testing scenarios.
Choose the provider, specify the other values such as OAuth version and grant type, and then click Get Token.
For information about the other fields on this page, see OAuth Policy: Field Values.

Note: If the API supports only one OAuth provider, the scopes are still displayed as above.
Test Client security settings: SameOriginPolicy

The table below shows the configuration values in the Security window if the SameOriginPolicy policy is applied to the API.
| Field... | Values... |
|---|---|
| API Supports CORS (Cross-Origin Resource Sharing) | If the endpoint URL is on a host that is not the user interface host, same-origin policy will prevent the browser from accepting the response unless the API can send the CORS headers. Check this box if the API supports CORS. If it doesn't, clear the box and the request will be proxied. |
| Authorization Endpoint Extension Parameters | If your OAuth provider requires any additional parameters to be sent to the authorization endpoint, beyond the OAuth specification, enter the parameter names here. Test Client displays these parameters, to collect the values from developers. |
Test Client settings: HTTP Security Policy
If the API has the HTTP Security Policy attached, the Test Client user must upload a certificate, in the Authentication Settings, in order to test the API. For details and instructions, see Test Client: Setup (Authentication Settings).
Test Client security settings: Aggregate Policy
Valid in Version: 2019.1.0 and later
The Aggregate Policy offers a lot of flexibility. Adding an Aggregate Policy to an API allows the API Admin to set up a scenario where multiple policies are combined into one, with either of the following conditions specified:
- AND: messages must meet the requirements of all the policies defined in the Aggregate Policy
- OR: messages must meet the requirements of at least one of the policies defined in the Aggregate Policy
For example, the API Admin might set up a scenario where an Aggregate Policy includes the AtmosphereApplicationSecurityPolicy and also the OAuth Policy, with AND configured. In this scenario, adding only one policy to the API, the Aggregate Policy, provides the security features of both policies.
Test Client supports the Aggregate Policy for testing purposes if the API is configured with one or more of the following:
- AtmosphereApplicationSecurityPolicy
- HTTP Security Policy with Client Certificate option only (requires Authentication Policy, also supported)
- OAuth Security Policy
Note: The Community Manager developer portal itself supports many additional policies on APIs. However, Test Client supports only the policies listed in What policies are supported in Test Client?, and the Aggregate Policy can only include the policies listed above. If an API has policies attached that are not supported in Test Client, results might not be as expected. In this scenario, you'll see a message warning you that the policy is not supported and results might be unexpected.
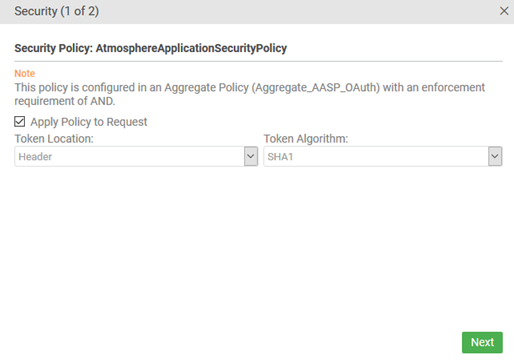
In the example below, the API has an Aggregate Policy which includes the AtmosphereApplicationSecurityPolicy, with an enforcement requirement of AND. This means that the Aggregate Policy includes at least one other policy, and must enforce both of them (or all of them). In this scenario, the Apply Policy to Request check box is checked by default, because the Aggregate Policy is configured with an AND condition.

By default, this check box inherits the policy configuration, and Test Client enforces the conditions of the policy, or not, depending on the setting. If you change the setting, it doesn't change the behavior of the API that you're sending a test message to. It only changes the way that Test Client composes the request. For example, if there is an Aggregate Policy on the API, and it includes an OAuth Policy with an enforcement requirement of AND, Test Client sends an OAuth token with the request. If you clear the check box, the API still requires an OAuth token, but Test Client doesn't send it with the request. You can use this for test scenarios, including negative testing.
Does Test Client support policies assigned at the operation level?
Valid in Version: 2020.2.0 and later
An API can have policies assigned to the entire version of the API in a specific implementation (Sandbox or Live). In Version 2020.2.0 and later, policies can also be assigned to a specific operations. So, for example, an API owner might add an extra security policy to POST, PUT, and DELETE operations, but not to the GET operations.
If the API has policies assigned at the operation level, and you're using Test Client and choose that operation, you'll see the series of operation-specific pages just as you would if the policy was assigned for the entire API. In terms of using Test Client, there is no difference to the user experience. Normally, Test Client determines which policies to present to the user based on the API that the user is testing. With operation-specific policies, it depends on the API and also the operation that the user is testing.
All policies supported by Test Client are supported at the operation level. For the list, see What policies are supported in Test Client?
Can I use Test Client to test APIs that have CORS restrictions?
Yes. Test Client supports testing with APIs that have CORS restrictions, so you can try out the APIs you're interested in before using them in your app.
Many APIs on the Community Manager developer portal will accept only requests from certain trusted domains. These APIs do not support CORS (cross-origin resource sharing). Cross-origin requests are sometimes used to introduce malicious content.
In the context of the API platform, the platform itself is acting as an intermediary (forward proxy) between the client (the app, sending a message to the API) and the API. Calls from clients to the API are sent to the platform and, from there, redirected to the API live endpoint. However, in most cases, the underlying infrastructure, which processes the requests to the API, is on a different domain from the Community Manager developer portal.
In order to support testing with these APIs, Test Client uses a proxy server approach, routing the request via a proxy server hosted on the Community Manager developer portal to the underlying infrastructure and then to the API itself.
With this approach, testing an API that has CORS restrictions is supported in Test Client.
In Test Client > Security:
- If the API supports CORS: You can check the API Supports CORS (Cross-Origin Resource Sharing) check box. The request is routed directly to the underlying infrastructure, without going through the proxy server. Note: if you don't check the box, your request will still work, but is sent via the proxy server.
- If the API doesn't support CORS: leave the check box cleared. The request is routed via the Community Manager developer portal's proxy server.
- If you're not sure: leave the check box cleared.
Why do I sometimes see two log entries for one Test Client call?
If the API you're using supports basic or detailed logging of transactions, the calls you make to an API in Test Client are recorded on the metric logs for your app.
In general, there is one log entry per transaction. However, if the API call you're making in Test Client returns more complex media types that cannot be accurately displayed in the Raw and Formatted tabs, yet the browser can determine the media type, the browser makes a second call in order to be able to display the response, within an <img> tag, in the Pretty tab.
For example, let's say the API response is an image, but the media types for the operation are not specified. Test Client makes the first call, and an image is returned. Test Client makes a second call and, as a result, can display the image in the Pretty tab.
Why do I see extra response headers in the Headers tab?
The API you're testing might have special functionality associated with it to allow API requests from other domains; this is called CORS (Cross-Origin Resource Sharing). If the API supports CORS, you might see some additional headers in the response, along the lines of the examples below:
Access-Control-Allow-Origin: * Access-Control-Allow-Methods: GET, POST, DELETE, PUT Access-Control-Allow-Headers: Content-Type, api_key, Authorization
The above headers do the following:
- Access-Control-Allow-Origin: Controls which domains are authorized to send requests. * means all domains.
- Access-Control-Allow-Methods: Controls which HTTP verbs are allowable for API calls.
- Access-Control-Allow-Headers: Controls which request headers are allowable for API calls.
What is the color coding for the Test Client results?
When you run operations in Test Client, the HTTP code for the response message is color coded as shown below.
| Image | Color | Usage |
|---|---|---|

|
Green | HTTP 200 (Success) |

|
Red | HTTP 400 (Bad Request) |

|
Gray | Default (any response code that isn't specifically defined as part of the API definition) |
The app's shared secret is not displayed, or is encrypted. How do I use Test Client?
Display of the app's shared secret is affected by one of the security settings for the Community Manager developer portal, controlled by the Site Admin. Shared Secret display can be Plain Text or Encrypted. In some cases, it might not be displayed at all. For more information about this setting, see General App Settings (Site Admin help).
If the API requires the app to authenticate, you'll need to have the app's shared secret in order to use the API in Test Client. If the shared secret is displayed, there's nothing extra you'll need to do. However, if the Community Manager developer portal's security settings are set to encrypt the shared secret, the value is not populated in the Setup dialog (see Test Client: Setup (Authentication Settings) above). In this case, you’ll need to get the encrypted shared secret value, decrypt it, and paste the decrypted value into Test Client. Depending on your role, you'll need to do one of the following:
- If you’re an API Admin: Contact the App Admin for the shared secret value.
- If you’re an App Admin, you'll need to get the shared secret from the App Details page and decrypt it. For instructions, see How do I view a shared secret?
- If you don't have a shared secret on the platform: Contact the App Admin and request a Shared Secret value for the app.
When you have the decrypted shared secret, paste it into the Shared Secret field and save the app values in Test Client. You can then continue with testing the app/API.
Troubleshooting in Test Client
This section provides information on some of the error messages you might see in Test Client if your test API call fails, and some possible reasons.
| Error message or scenario | Possible reason |
|---|---|
| 400 Bad Request |
You didn't set up the credentials for your app. Click the Setup button to verify your credentials. Then click the Security button, set or verify values, and click Invoke. You will also see this error if you didn't specify an app, or specified Anonymous, when the API doesn't support anonymous access. |
| Unauthorized | You didn't provide the correct AppID/Shared Secret or other credentials required by the API. |
| Binding failure | The media type specified for the Accept header isn't supported by the operation. For example, the operation returns application/json only, but the Accept header field specifies a media type of application/xml. |
| Missing domain. The service may not have been assigned a provider. | A step in the API's OAuth setup is incomplete. For help, contact the Administrator for the API. |
| TokenKey does not have Policy Type (OAuth 1.0a or OAuth 2.0) | The API definition includes the OAuthSecurity policy, but you didn't click the Security button, choose OAuth settings, and generate the token. |
|
Response something like the following: {"faultcode":"Server", "faultstring":"Error encountered executing
{Swagger_Petstore_Subset_v1}svc_7394e7b0-43db-4845-aa77-2029b6363
f60.acmepaymentscorp.live.target.getPetById. Cause: Recipient
not found [{Swagger_Petstore_Subset_v1}svc_7394e7b0-43db-4845-
aa77-2029b6363f60.acmepaymentscorp.live.target]"}
|
The API definition doesn't include the correct setting for the target endpoint (the actual API endpoint), therefore the API call isn't successful. The API Admin or Business Admin must fix this issue. For details, see How do I add or modify a target endpoint for an implementation? (API Admin help). |
|
Response error message: {
"faultcode":"Server",
"faultstring":"1012116 - Invalid token."
}
|
One reason you might encounter this error is in a scenario where the API uses the JOSE Security Policy v2. If you upload a keystore/certificate file that specifies a RSA algorithm, such as RS256—see Test Client: Setup (Authentication Settings) above—and you don't specify the correct algorithm in the JOSE security policy setup, Signature/MAC Algorithm field—see Test Client security settings: Jose Security Policy v2, the message will fail, and you will see this error. For more information, refer to the UK Open Banking use case, section titled Testing in Test Client. |